Coffeebar App
THE PRODUCT
The Coffeebar app aims to improve efficiency in coffee pickup and help consumers make the most of their time. It offers full customization at every step of the process, transparency regarding pickup, and tools to help users accurately gauge pickup timing and travel.
PROJECT OVERVIEW
My role: Visual Designer, UX/UI Designer
Date: 2023 (4 months)
Scope: Mobile app
THE PROBLEM
Coffeebar, a smaller coffee chain in Northern California, has lacked a personalized and efficient mobile ordering system throughout its existence. It relies on in-person regulars who are willing to go out of their way for their premium coffee, or on younger, tech-savvy individuals who have the patience to navigate a cumbersome third-party website ordering system. As a result, loyal customers are forced to spend more time on their coffee orders and risk losing additional time due to unexpected circumstances and wait times.
THE GOAL
Give consumers the high-quality ordering experience to match the high quality products. The Coffeebar app aims to streamline ordering like other competitors while providing users with unique features that go above and beyond the typical ordering app.
User Research
SUMMARY
My user research involved interviewing individuals aged 20-45 to assess their experiences with ordering at current Coffeebar locations. I then created user personas and journey maps to gain a comprehensive understanding of my users and empathize with their needs, in addition to conducting a competitive analysis to identify gaps in existing mobile ordering apps.
The outcomes of my research confirmed that users strongly associate coffee ordering with productivity and time, and that current frustrations hinder them from making the most of their days.
PAIN POINTS
Third-party Ordering System
The third-party system feels cumbersome and disconnected to users, leading to a lack of motivation to use it and a tendency to default to in-person ordering instead.
USER FLOW
Manually Repeating Orders
Current systems do not track past orders, forcing consumers to manually repeat their orders and specify customization each time.
Assessing Travel Time
Consumers lack guidance on how long orders will take and when they need to leave to meet their pickup time.
In-Store vs. Online Discrepancies
New offers and deals are only advertised in-store, creating a disconnect between in-store promotions and online information.
DIGITAL WIREFRAMES
Digital wireframes are intended to outline a streamlined approach to coffee ordering, providing users with options to seamlessly modify pickup preferences and view estimated time ranges for order pickups. Building on paper wireframes, I integrated the estimated time of arrival with the store pickup location feature to create a more cohesive and user-friendly experience. Users can access this information directly from the homepage and throughout the user flow, enabling full customization and transparency at every step.
LOW FIDELITY PROTOTYPE
The low-fidelity prototype models the primary user flow of building and submitting an in-app order with pickup customization.
USABILITY STUDY #1
Study type: Moderated usability study
Location: United States, remote (users go through the usability study in their own homes)
Participants: 5 participants
Length: 30 minutes
I asked participants to place an order within the app, noting their thoughts, feelings, and opinions on their experience, and rating their ability to complete the task and the ease with which they were able to do so. I sorted my notes into groups using an affinity map, allowing me to establish a foundation for insights.
A simpler starting point
The usability study revealed a sense of overwhelm on the homepage. There was some confusion regarding menu items residing on the homepage and where users should begin the ordering process. I made some changes to the icon naming, changing “menu” to “order” and also removed the “Browse Items” section, replacing it with Rewards, which users consistently conveyed was a valuable mobile ordering feature. This feature was initially tucked into the profile page until I made it a core feature of the app. Lastly, I made the pickup info a main button with full info so that users could change their pickup details in tandem rather than changing them independently, simplifying the pickup details process.
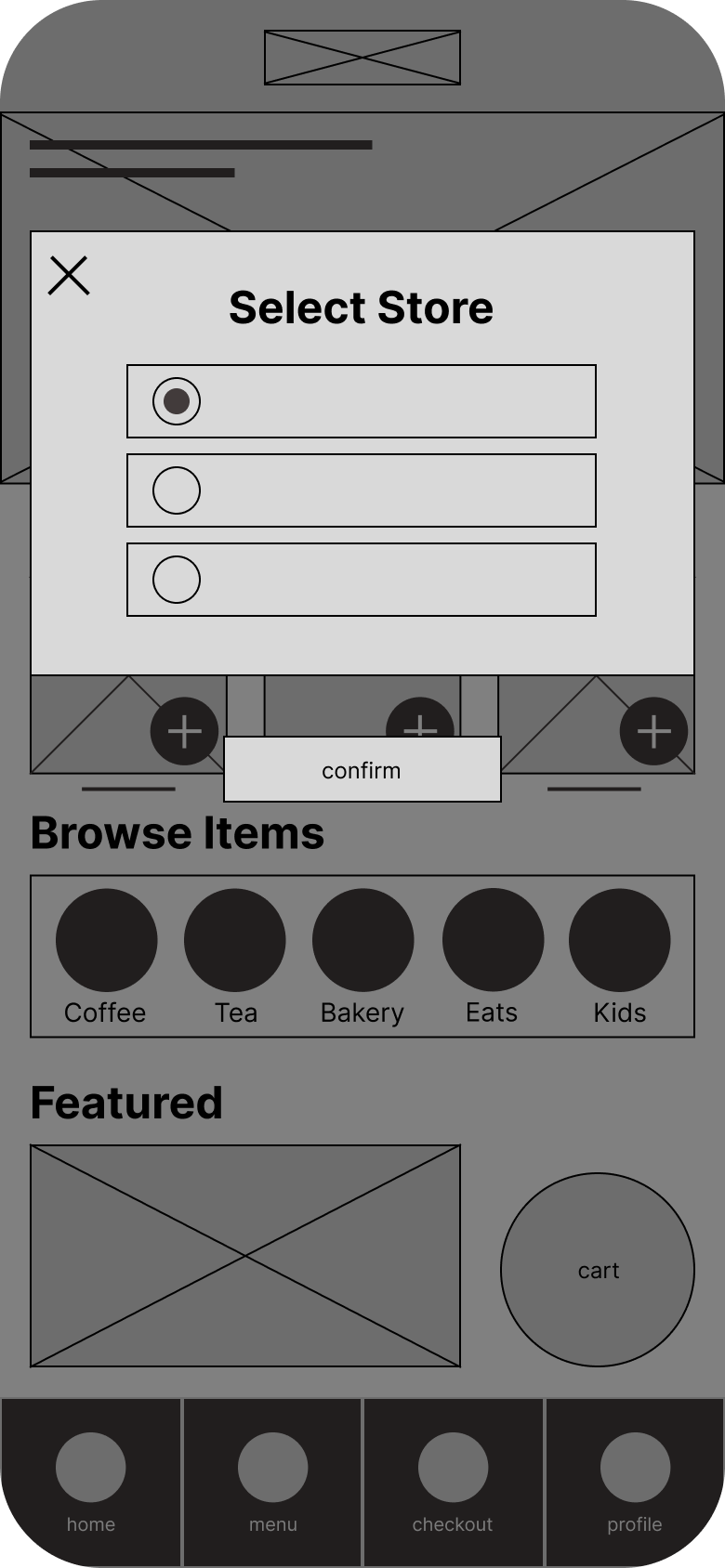
BEFORE USABILITY STUDY #1
AFTER USABILITY STUDY #1
Streamlined customization
I initially had users change the store from the homepage and the time only when they were selecting an item. This led to some confusion duing the usability test, so I created a screen that allows for the editing of pickup location and time across all pages, while providing geographic pickup infromation and the transportation times for different modes.